If you have just started web development and are new to react world, then this will be really helpful for you.
Some info about the Github Pages:
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from a repository on GitHub, optionally runs the files through a build process and publishes a website. You can see examples of GitHub Pages sites in the GitHub Pages examples collection.
You can host your site on GitHub's github.io domain or your own custom domain.
Here are the prerequisites for this process:
- Github Account
- Git installed on your system
- Node Js installed on your system
- Any react app
Deployment on Github Pages
Step-1
Push your code to Github or Make sure that your code is already present in Github.
Step-2
Add Github Pages (gh-pages) as a Dev Dependency in your project.
Use the below command.
npm install gh-pages -save-dev
Step-3
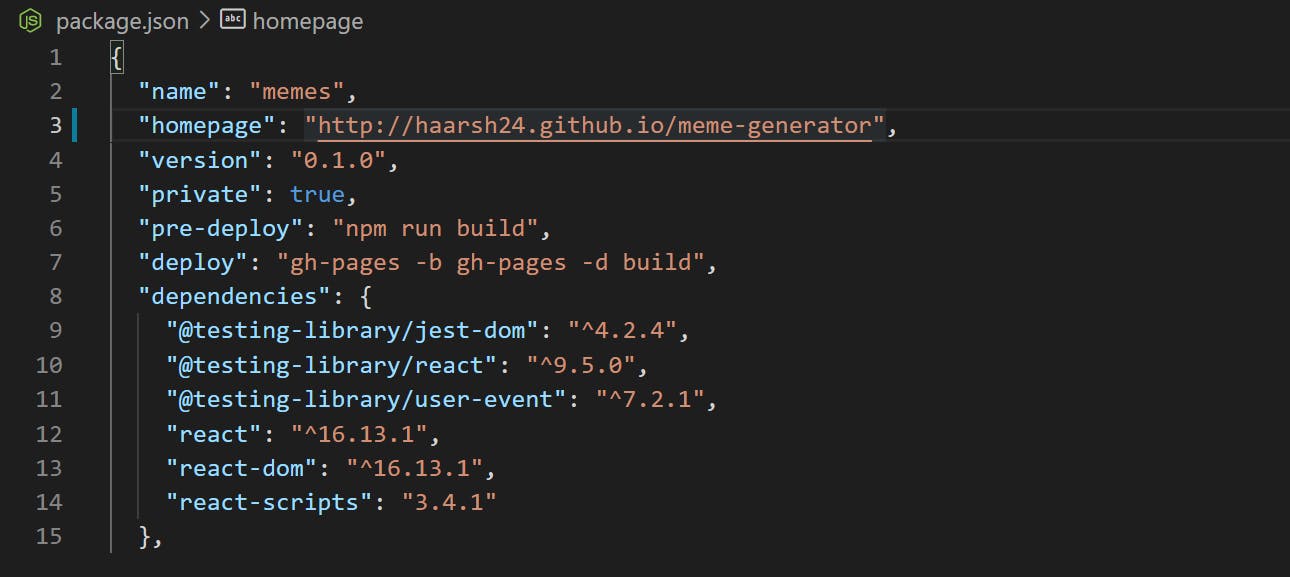
Add Homepage property in the package.json file
“homepage”: “http://{Github-username}.github.io/{Github-repo-name}"
Example:

Step-4
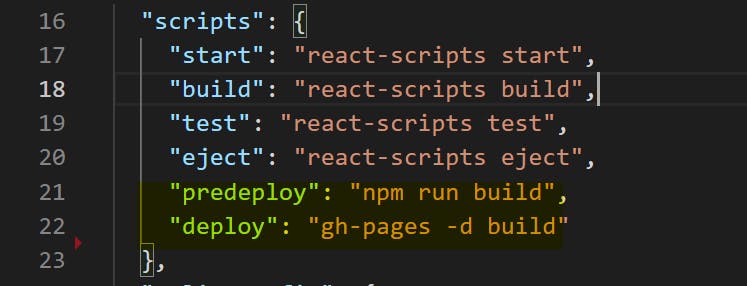
Under the scrips section in package.json file add deploy and pre-deploy property.
“scripts”: {
“predeploy”: “npm run build”,
“deploy”: “gh-pages -d build”
}
Example:

Step-5
Create a Git repository or initialize an empty git repository in remote
For initializing an empty git repository
git init
Add it as a remote
git remote add origin your-github-repository-url.git
Example:
git remote add origin haarsh24/react.git
Step-6
Deploy it to Github Pages
npm run build
Step-7
Now go to your domain that you have defined in your homepage section Your Website is now live Check it here
http://{Github-username}.github.io/{Github-repo-name}
Blogs written with ❤️ by Harsh